高考志愿填报指导
0731-88711630
取值:
浮动元素的宽度不再是最大化占据整行,而是由元素里面的内容决定。后面的内容将出现在浮动元素所在行的空白处,但不会侵犯它的区域。
取值:
浮动元素后面的元素如果不想进入浮动元素的空闲区域,可以选择清除浮动。
用<div>可以定义一个层,每个层独占一行,<div>标记不附带其他样式,所以常用于整体布局。
<div>标记内可以写任何HTML标记和内容。
<div>标记可以随意嵌套
如何让两个或div并列一行?设置浮动,分配好宽度。
<div>的默认height为auto,即高度由里面的内容决定。
如果<div>里面的内容全部设置了浮动,而它自己没浮动,则这个div的高度将为0,这时候可以给这个<div>设置溢出隐藏样式 overflow:hidden; 可确保它的高度由它里面的浮动内容撑起来。

.w div{width:50px} --w样式标记内的所有<div>标记,宽度统一设为50px。
.a,.b,p{border:1px solid red;} --样式a、样式b和所有p标记全部加红色边框。
.a>div{background-color:yellow;} --仅设置a样式标记的直接子元素div标记的背景色。
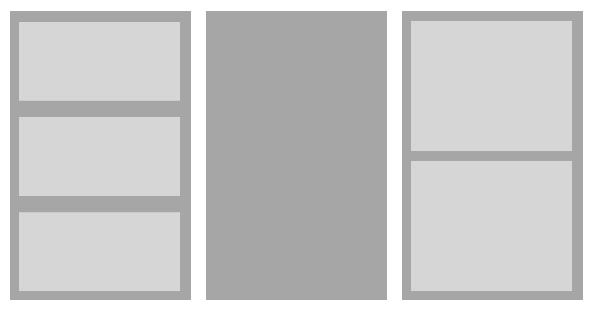
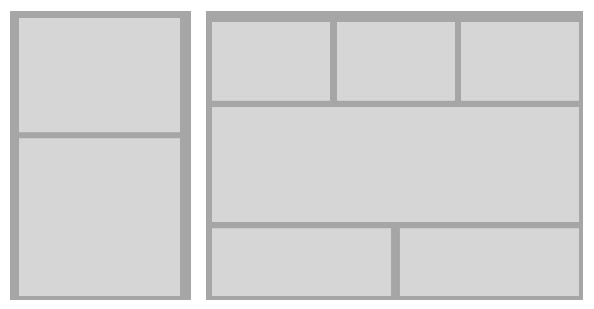
用DIV实现下面的布局

咨询电话:0731-88711630 微信号:hn887700 谢老师 QQ:359689361
长沙网学教育科技有限公司 网站备案号:湘ICP备15000537号